When working on applications, websites, or just about any programming project you may find yourself with cluttered guidelines and unintuitive requirements. That’s when you realize a proper blueprint is in order. Even a rough sketch can serve you so much when it’s actually well laid out and covers all the important information of the upcoming project. This is why wireframes are so frequently used in the industry. Below, we will help you understand how they work and how to make a great one.
What is a wireframe?
Wireframes are a result of a process called wireframing which allows us to represent an idea visually, enhancing the perception of our vision for both ourselves and other people involved with the project.

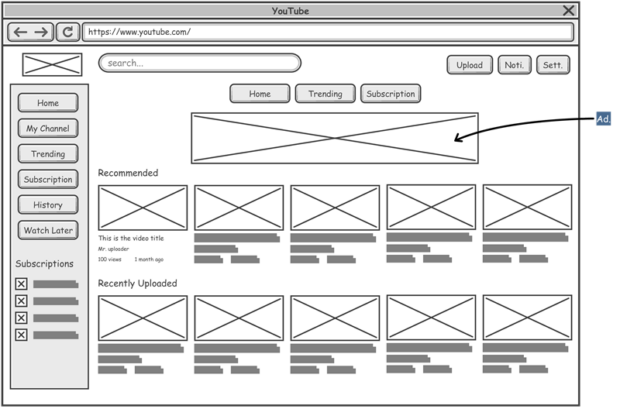
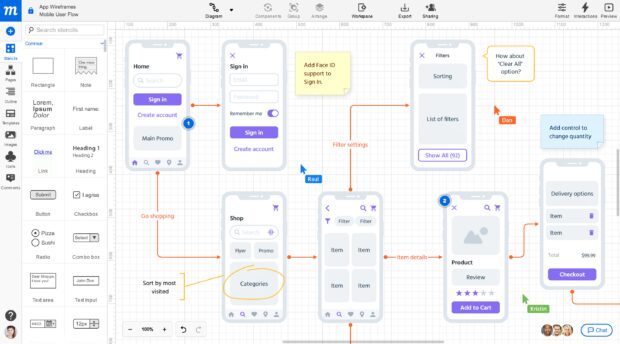
Wireframe, at a base level, is a rough sketch or a primitive blueprint for us to follow. Wireframes can be created through various tools and applications available on the market today. Zen Flowchart offers a quick and easy source of tools for these blueprints that can really bump up your wireframe game.
Once it has been made, it will provide a better idea of the layout and structure of the whole interface which you can utilize when doing design work.
1. Keep the colors to a minimum
This is a blueprint for the final project which means a lot of the items represented are only roughly showcased. You should follow the same principle with colors employed for the wireframe. The color should be kept to a black and white or greyscale if you need more contrasts represented. That way, the wireframe won’t get too cluttered with various colors and you can decide on the actual color scheme once the design process properly starts.
2. Get the basic outline done with
The best part to start with is the most basic outline of the site. The containers and positioning of all the elements that will be found on it. Make sure to get everything in this step. If you have wireframe software ready then get the roughest of wireframe outlines done.
3. Brainstorm all the needed segments

It’s highly possible you won’t have everything you need immediately in your head. That’s why having a brainstorming session with other members of the project or even alone can help. Inquire about what is lacking on the current blueprint and whether some things should be deleted or changed.
4. Make sure you know how the project will be used
When creating a wireframe it’s important to know how the intended users will interact with the project as well as how you’ll direct them towards important parts of the design. The organization is key here too because you want the key parts of the website to stick out while the less important ones can be put to the side.
Once you know the basics of its use, it’s important to consider how an average user will navigate the entire thing. Having good labels and descriptions along with a logically structured flow of use is key for just about any project. If a user constantly feels confused or misled by the available information they won’t be as satisfied with the way it all operates.